Wes Bos on X: "Two things I've been doing lately: 1. using aria-attributes in my CSS to dictate different UI states. (aria-busy for loading, aria- expanded for open/closed navs) 2. Disabling an entire

html - I want to close other opened panel when one is expanded and other section will be closed - Stack Overflow






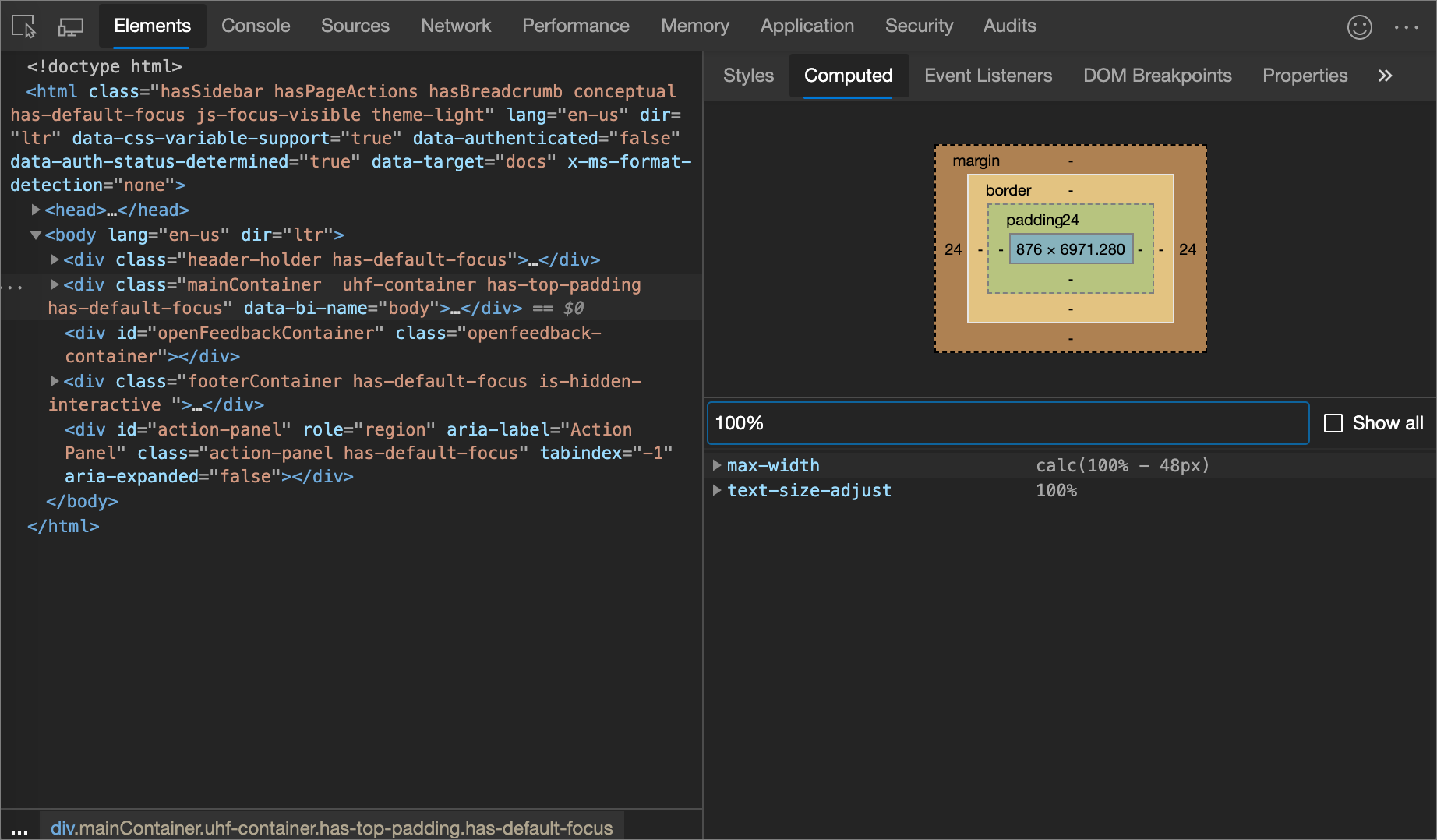
![html - targeting a[aria-expanded="true"] on just one #Id element - Stack Overflow html - targeting a[aria-expanded="true"] on just one #Id element - Stack Overflow](https://i.stack.imgur.com/sOWSp.png)






![Open <details> gets "aria-expanded" attribute twice [#2318421] | Drupal.org Open <details> gets "aria-expanded" attribute twice [#2318421] | Drupal.org](https://www.drupal.org/files/issues/removing-aria-duplication.png)