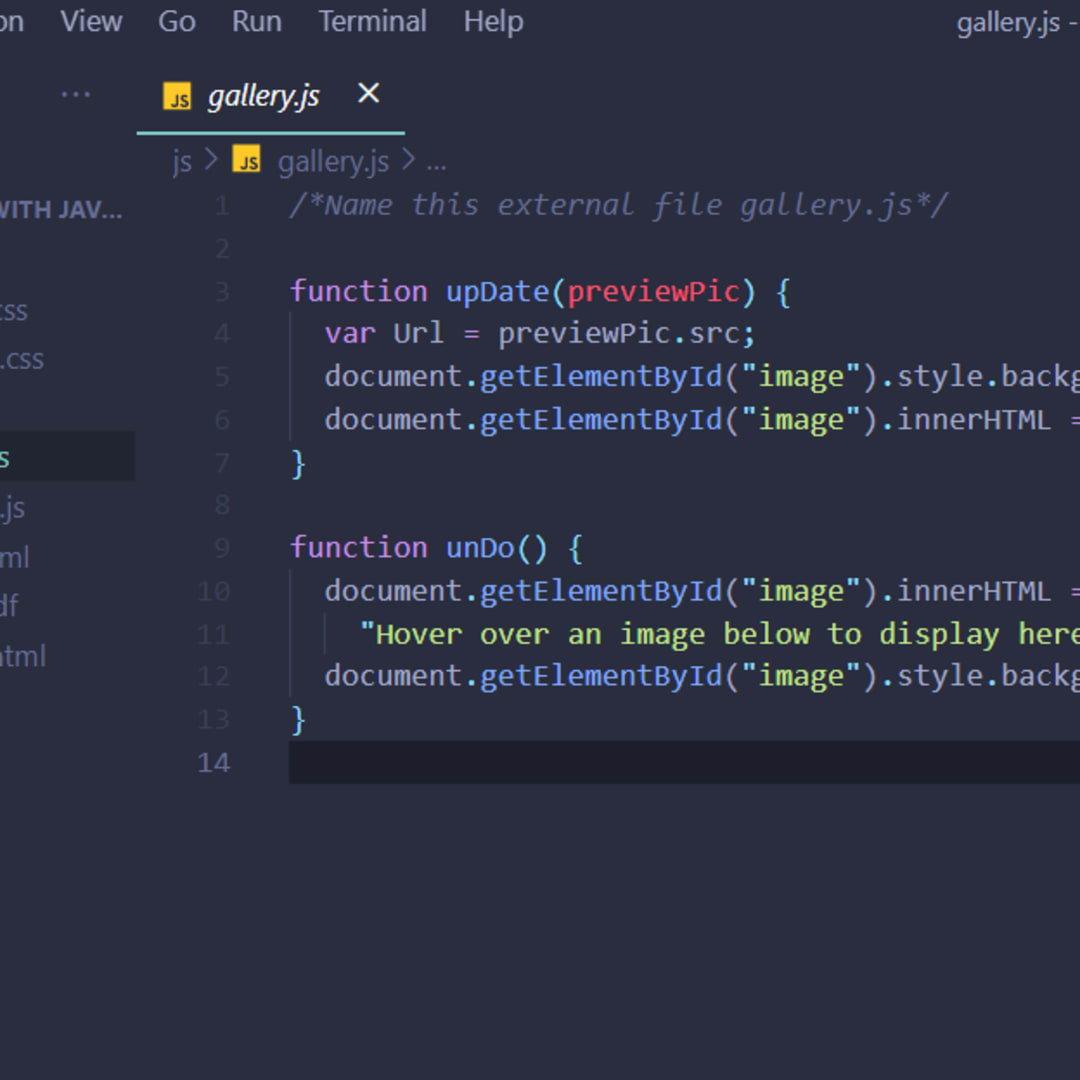
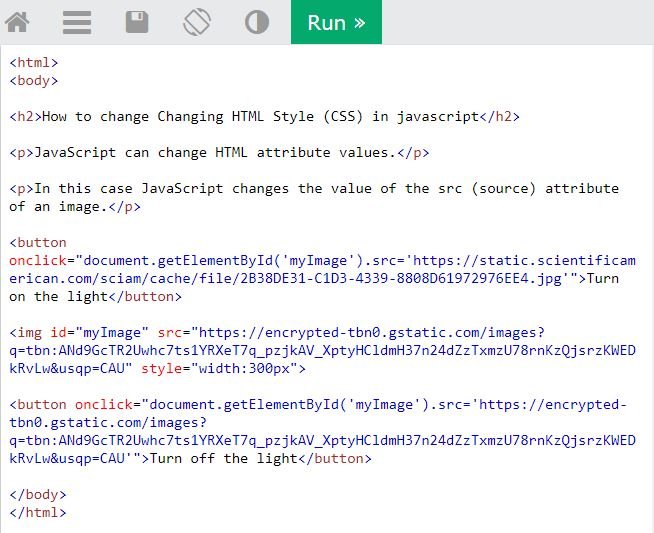
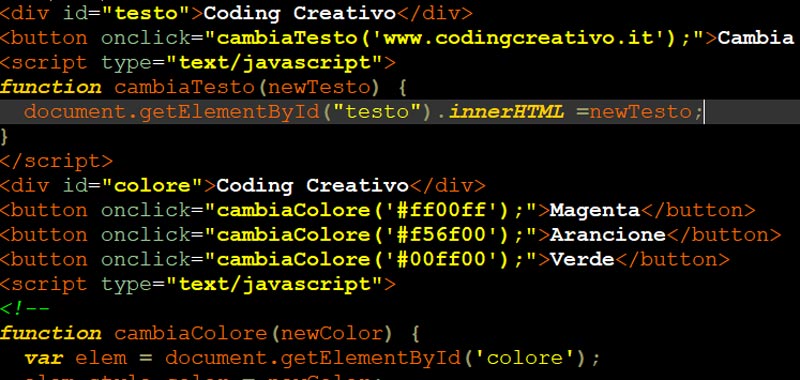
document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download

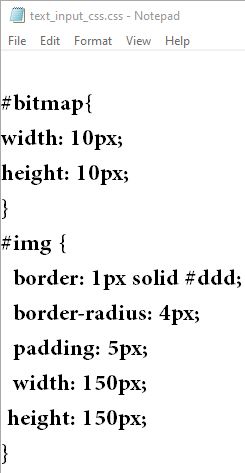
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - How to change 1 CSS line after a new page within my website opens after clicking a link? - Stack Overflow

document.getElementById Used to change anything in your document (web page) that has an id Then you can change different aspects of the element with that. - ppt download