javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

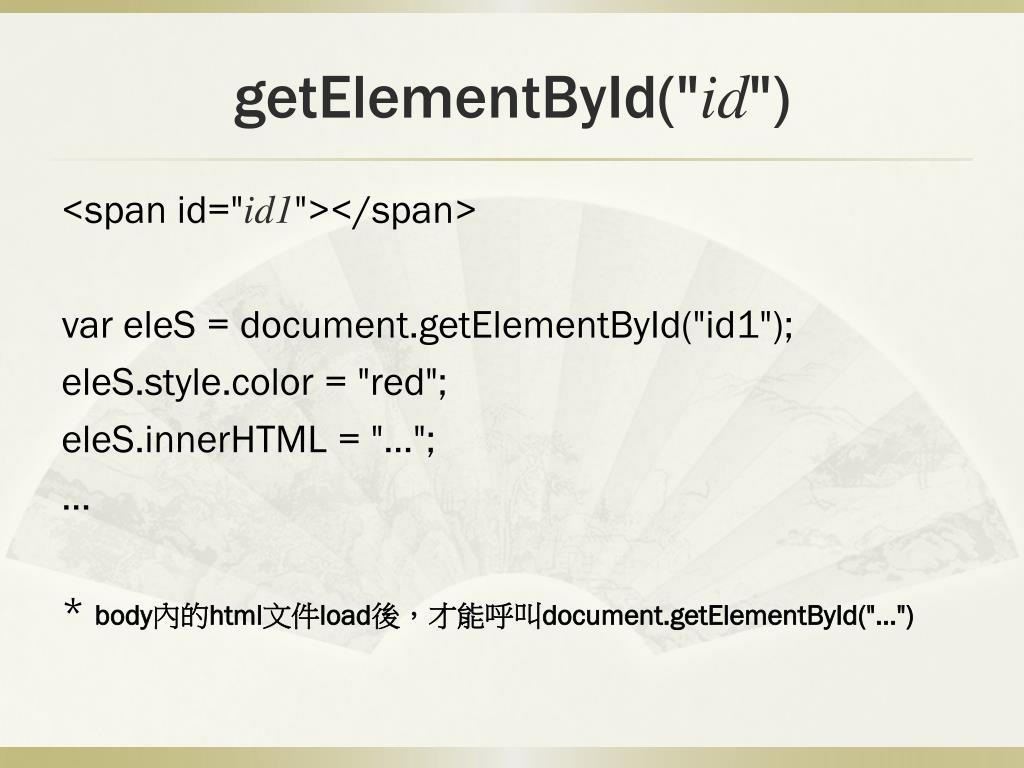
javascript: getElementById() | Introduction (JavaScript): -------->> getElementById("id") <<-------- This is very important method. It is used to find HTML element. "JavaScript... | By Javascript | Facebook

Innerhtml, ..) Şi Metode (Getelementsbyid, ) Dom Apelate/Accesate Cu Ajutorul Javascript. Conţinutul Afişat Trebuie Să Fie Formatat Utilizînd Css | PDF | Data Serialization Formats | Hypertext